UI/UX là yếu tố có ảnh hưởng rất lớn đến tỷ lệ chuyển đổi của khách hàng trên website, đặc biệt là website E-commerce hay còn gọi là website thương mại điện tử. Vậy thiết kế UI/UX là gì? Cần thiết kế UI/UX cho website thương mại điện tử như thế nào mới hiệu quả? Bài viết sau đây chúng tôi sẽ giúp bạn biết được thế nào là UI/UX, những yếu tố cần lưu ý cũng như cách để tối ưu trang thương mại điện tử. Cùng tìm hiểu bài viết ngay nhé!
Thiết kế UI là gì?
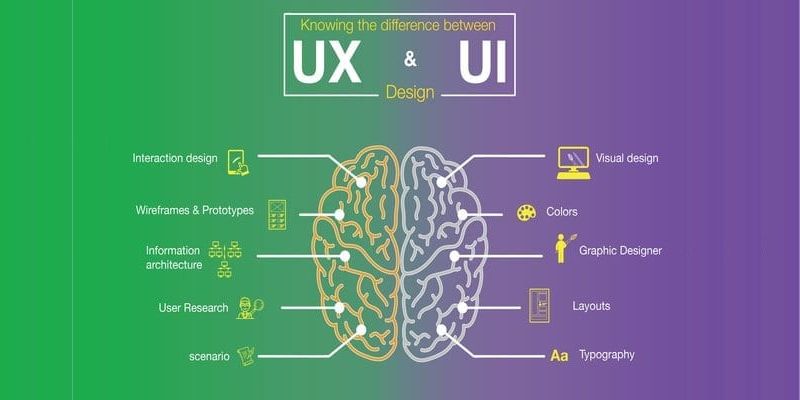
UI viết tắt của từ user interface hay còn gọi là giao diện người dùng. Đây là nơi tương tác giữa người dùng và các thiết bị điện tử như những màn hình mà người dùng tương tác trên ứng dụng, những nút họ nhấp vào khi sử dụng website… Thiết kế UI (User Interface Design) là quá trình các designer xây dựng toàn bộ giao diện người dùng, bao gồm: text, nút bấm, màu sắc, hình ảnh, màn hình ứng dụng,…
Thiết kế UX là gì?
UX viết tắt của từ user experience hay còn gọi trải nghiệm người dùng. Đây là những trải nghiệm có ảnh hưởng trực tiếp đến cảm xúc, nhận thức của người dùng từ khi bắt đầu cho đến khi kết thúc quá trình sử dụng một sản phẩm hoặc dịch vụ nào đó.
Thiết kế UX chính là thiết kế cảm giác khi trải nghiệm một sản phẩm nào đó của người dùng. Bao gồm việc ứng dụng công nghệ để cải thiện chất lượng tương tác và làm công nghệ trở nên thân thiện với con người hơn. Từ đó, người dùng dễ dàng biết được chính xác họ đang làm gì, tìm kiếm sản phẩm hoặc thông tin như thế nào hay đang ở giai đoạn nào của quy trình đăng ký,… Vì thế việc thiết kế UX không chỉ là cách bạn sử dụng thiết bị điện tử, website, apps mà còn được áp dụng trong nhiều lĩnh vực khác nhằm mục đích tăng chất lượng tương tác.
Những yếu tố cần lưu ý khi áp dụng UI/UX cho Thương mại điện tử

UI/UX Design là một phần rất quan trọng trong thương mại điện tử (E-commerce). Những yếu tố như giao diện đơn giản, rõ ràng, trình bày sản phẩm hấp dẫn, phản hồi nhanh chóng, dễ dàng thanh toán,… đều có thể ảnh hưởng trực tiếp đến lợi nhuận của các doanh nghiệp hoạt động trong lĩnh vực thương mại điện tử. Dưới đây là những yếu tố mà bạn cần nhớ khi lựa chọn áp dụng thiết kế UI/UX cho website thương mại điện tử.
Khả năng điều hướng
Một website thương mại điện tử nếu có cấu trúc điều hướng quá phức tạp sẽ tạo nên những trải nghiệm kém cho người dùng. Dù là bất ký ai khi truy cập vào một trang web đều mong muốn sẽ có thể tìm thấy thứ mà họ muốn ngay lập tức. Chẳng có ai thích việc phải trải qua quá nhiều nút điều hướng và menu khác nhau mới đến được nội dung đang tìm. Vậy nên, việc phân loại và giảm số lượng menu thả xuống của trang web cũng là một điều quan trọng mà mỗi một website designer hiện đại đều đang nỗ lực thực hiện.
Tính hữu dụng
Đối với người dùng, nếu một website không thật sự hữu ích với họ, họ sẽ không bao giờ truy cập vào trang web đó lần thứ hai. Nhưng, internet hiện nay lại là một nơi tràn ngập những nội dung vô ích dùng để đánh lạc hướng người dùng. Vì vậy, bạn nên tối ưu trải nghiệm người dùng bằng cách chia nhỏ nội dung thành những bài viết hữu ích khác nhau.
Bên cạnh đó, doanh nghiệp bạn cũng nên xác định kỹ những nhu cầu của khách hàng mà doanh nghiệp bạn có thể đáp ứng được, sau đó mới bắt đầu lên kế hoạch để nâng cao trải nghiệm của người dùng.
Tính khả dụng
Một website được xem là có tính khả dụng khi trang web đó không có những thao tác phức tạp gây khó hiểu. Nếu không thể tối ưu tính khả dụng, website của bạn rất có khả năng sẽ gặp phải các vấn đề về âm thanh, hình ảnh, bị ngắt kết nối, khó tiếp cận để sử dụng những chức năng,…
Khả năng tìm thấy
Khả năng tìm thấy là yếu tố được dùng để chỉ việc người dùng có dễ dàng tìm thấy hoặc định vị được một nội dung hay không. Một website sở hữu những nội dung được kết nối với nhau càng đơn giản, hiệu quả thì càng chứng tỏ website đó có khả năng tìm thấy rất tốt.
Khả năng truy cập
Website thương mại điện tử cần phải có khả năng truy cập đa dạng để đáp ứng được nhu cầu của các đối tượng mục tiêu, bao gồm cả những người khiếm thị hoặc những khuyết tật khác.
Sự đáng tin
Bên cạnh nội dung có tính hữu ích, website doanh nghiệp cần cung cấp thêm những hình ảnh, chứng chỉ,… để có thể tăng thêm độ tin cậy cho website trong mắt khách hàng.
Cách tối ưu hóa thiết kế UX/UI cho website e-commerce
Như đã nói ở phần trên, các yếu tố liên quan đến trải nghiệm người dùng đều sẽ ảnh hưởng trực tiếp đến doanh số, lợi nhuận của doanh nghiệp bạn. Do đó, bạn có thể áp dụng một số mẹo dưới đây của chúng tôi để tối ưu hóa thiết kế UI/UX cho website thương mại điện tử của mình.
Menu sản phẩm
Một menu sản phẩm được đánh giá tốt khi có cách sắp xếp, trình bày đơn giản, dễ hiểu, cho phép người dùng có thể nhanh chóng tìm thấy danh mục sản phẩm cũng như các mặt hàng mà họ cần.
Chúng tôi nhận thấy rằng các thiết kế website thương mại điện tử hiện nay, menu dọc cố định bên trái là một lựa chọn khá phổ biến, đặc biệt là đối với những website có số lượng hàng hóa tương đối nhiều. Ưu điểm của menu dọc là tiết kiệm được không gian nhưng vẫn đảm bảo được tính dễ nhìn và khả năng tìm thấy tốt.
Tuy nhiên, bạn nên hiểu đây không phải là một nguyên tắc bắt buộc cố định. Với một web thương mại điện tử không có quá nhiều hạng mục sản phẩm, bạn vẫn có thể sử dụng menu ngang phía trên cùng của trang web. Ưu điểm là giúp bạn tận dụng được diện tích hiển thị, tạo ra một không gian rộng, thoáng để tập trung vào các khía cạnh thẩm mỹ.
Thanh tìm kiếm

Hầu hết người mua hàng khi đã truy cập vào website thương mại điện tử đều có ý định tìm mua một sản phẩm cụ thể nào đó. Chính vì thế, khả năng tìm kiếm sản phẩm trong website là một yếu tố vô cùng quan trọng.
Thanh tìm kiếm nên được đặt ở một vị trí nổi bật, dễ thấy, tốt nhất là phía trên cùng của layout web. Ngoài ra, bạn cũng có thể tích hợp thêm các công cụ tìm kiếm nâng cao nhằm giúp cho người dùng có thể giới hạn phạm vi tìm kiếm, hiệu quả tìm kiếm cũng được chính xác hơn.
Giỏ hàng
Trang giỏ hàng là nơi giúp người mua kiểm tra lại các thông tin về sản phẩm mà họ đã chọn mua trước khi thanh toán. Trang “Giỏ hàng” thường được thiết kế và trình bày ở dạng bảng, bao gồm các yếu tố cần thiết như:
- Tên sản phẩm
- Giá mỗi sản phẩm
- Mô tả ngắn
- Ảnh thumbnail mỗi sản phẩm
- Ô cộng/trừ để thêm hoặc bớt số lượng
- Nút xóa sản phẩm khỏi giỏ hàng
- Tổng tiền hàng phải thanh toán
Sản phẩm tiêu biểu
Mục các sản phẩm tiêu biểu thường sẽ chiếm phần lớn diện tích của trang chủ, được trình bày dưới dạng một banner lớn hoặc slideshow. Đây là khu vực hiển thị các chương trình khuyến mãi hấp dẫn, những bộ sưu tập/sản phẩm mới nổi bật.
Bộ lọc và sắp xếp sản phẩm
Bộ lọc và sắp xếp sản phẩm giúp cho người dùng có thể nhanh chóng tìm được chính xác sản phẩm mình đang cần. Chức năng này thường được đặt tại trang “danh mục” và “kết quả tìm kiếm”. Một số bộ lọc và cách sắp xếp sản phẩm phổ biến nhất có thể kể đến như: theo khoảng giá, bán chạy, điểm đánh giá, mới nhất – cũ nhất,…
Hình ảnh sản phẩm
Hình ảnh được đăng trên website là yếu tố vô cùng quan trọng ảnh hưởng đến quyết định mua hàng của khách hàng. Do đó, hình ảnh cần phải đạt chất lượng cao, có chức năng thu/phóng để khách hàng có thể thấy rõ những chi tiết nhỏ, chất liệu ở nhiều góc độ.
Qua bài viết “Mẹo thiết kế UI/UX cho website thương mại điện tử cực hiệu quả”, chắc chắn rằng bạn cũng đã biết được định nghĩa của thiết kế UI/UX, những yếu tố ảnh hưởng cũng như cách để tối ưu website E-commerce.
Hy vọng những thông tin vừa được chúng tôi chia sẻ trên đây sẽ giúp bạn tìm được cách để thiết kế website thương mại điện tử nói riêng và các trang web bán hàng nói chung sao cho tối ưu và đạt được hiệu quả chuyển đổi tốt nhất.

